| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 타입스크립트
- 이진탐색
- 앱개발
- TS
- bfs
- 빅데이터분석
- SQL
- dfs
- 정렬
- react-native
- 이코테
- ps
- c++
- 코딩테스트
- 개발자북클럽
- 그리디
- 노마드코더
- 코딩일기
- 코테
- DP
- 최단경로
- 백준온라인저지
- Typescript
- 이것이코딩테스트다
- 프로그래머스
- BOJ
- 구현
- 알고리즘
- 다이나믹프로그래밍
- 백준
- Today
- Total
한량처럼 살고 싶다
[React-Native]ThemeProvider 사용 시 Warning: Failed prop type: Invalid prop `color` supplied to `Text`에러 발생 본문
[React-Native]ThemeProvider 사용 시 Warning: Failed prop type: Invalid prop `color` supplied to `Text`에러 발생
투영 2023. 10. 12. 20:04다크모드와 라이트모드 개발을 위해 ThemeProvider를 사용했는데...
return (
<ThemeProvider theme={isDark ? darkTheme : lightTheme}>
<NavigationContainer onReady={onLayoutRootView}>
<Root />
</NavigationContainer>
</ThemeProvider>
);
이 코드에서 theme 인자로 분명 다크모드 여부에 따라 색깔이 정의된 객체를 넘겨주게 되었다.
그런데 렌더링하는 화면에서 아무리 해도 색이 바뀌지 않길래 대체 뭐지 하고 렌더링 화면에서 받은 props를 찍어봤더니 theme 값이 안온다.
아래 코드는 렌더링하는 화면의 색을 정의한 styled component 이고, color: ${(props)=>props.theme.textColor} 부분에서 색을 지정한다.
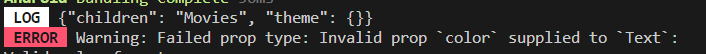
그런데 이 코드에서 props를 찍어보면? 아래 오류 화면처럼 props의 theme이 빈 값인채로 덩그러니 와있다.
const Btn = styled.TouchableOpacity`
flex: 1;
justify-content: center;
align-items: center;
background-color: ${(props) => props.theme.mainBgColor};
`;
const Title = styled.Text`
color: ${(props) => props.theme.textColor};
`;
바로 이런식으로.. 그러니 color에 prop type 에러가 생기게 되었다.
시스템 모드가 다크인지 라이트인지는 리액트 훅으로 가져오는 값이라서 theme 값에 무조건 전달이 되어야 하는데...
훅 종료 전에 화면이 먼저 렌더링 되었을리는 없는데... 왜일까 하고 자세히 봐보았다.
이유는 App.js 파일에서 ThemeProvider 를 import 하는 라이브러리 경로가 잘못됐기 때문이었다.
import { NavigationContainer, ThemeProvider } from "@react-navigation/native";ThemeProvider는 "@react-navigation/native" 이 라이브러리에도 있기 때문에
아마 NavigationContainer를 먼저 선언한 사람들은 위의 코드처럼 ThemeProvider가 "@react-navigation/native" 여기서 가져와졌을 것이다.
그러면 위에처럼 theme 인자에 값이 전달이 안되면서 아무리 다크모드 라이트모드를 왔다갔다해도 테마가 바뀌지 않는 사고가 생긴다...
import { NavigationContainer } from "@react-navigation/native";
import { ThemeProvider } from "styled-components/native";꼭!! 위 코드처럼 ThemeProvider를 "styled-components/native" 여기서 가져왔는지 다시한번 확인해보자.
'프론트엔드 > React-Native' 카테고리의 다른 글
| [React-Native]axios 415 code error 발생 (0) | 2023.02.14 |
|---|---|
| 안드로이드 에뮬레이터에서 localhost 접속하기 (0) | 2023.02.14 |
| [React-Native]비밀번호 입력 폼(눈 모양 클릭 시 비밀번호 보이게 하기, TextInput에 눈 아이콘 넣기) (0) | 2023.02.09 |
| [React-Native]Unable to resolve module ./app.json from index.js (0) | 2023.02.06 |
| [React-Native/typescript]프로젝트 처음 시작 시 App.tsx 에서 생길 수 있는 오류(window, vscode) (0) | 2023.02.06 |




